✔️ 🚀 Feature Request: Container - Please allow CSS' calc() value to be inserted as a container width! (Duplicate of #2219) · Issue #17151 · elementor/elementor · GitHub
GitHub - kristerkari/css-calc-transform: Tiny Javascript library to transform CSS properties with calc() function values to pixels based on window and element dimensions.

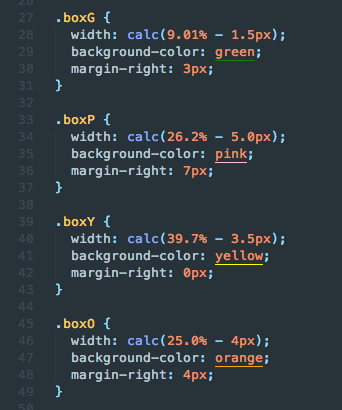
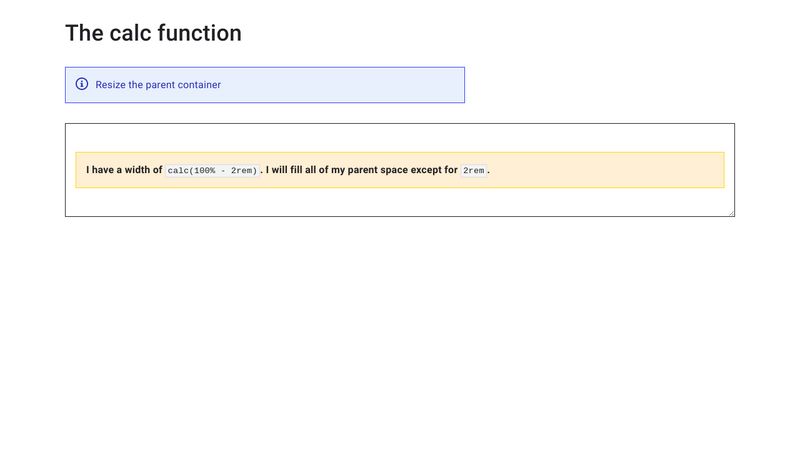
CSS calc() function. Hello Everyone today i will be… | by Shubham Tiwari | FAUN — Developer Community 🐾

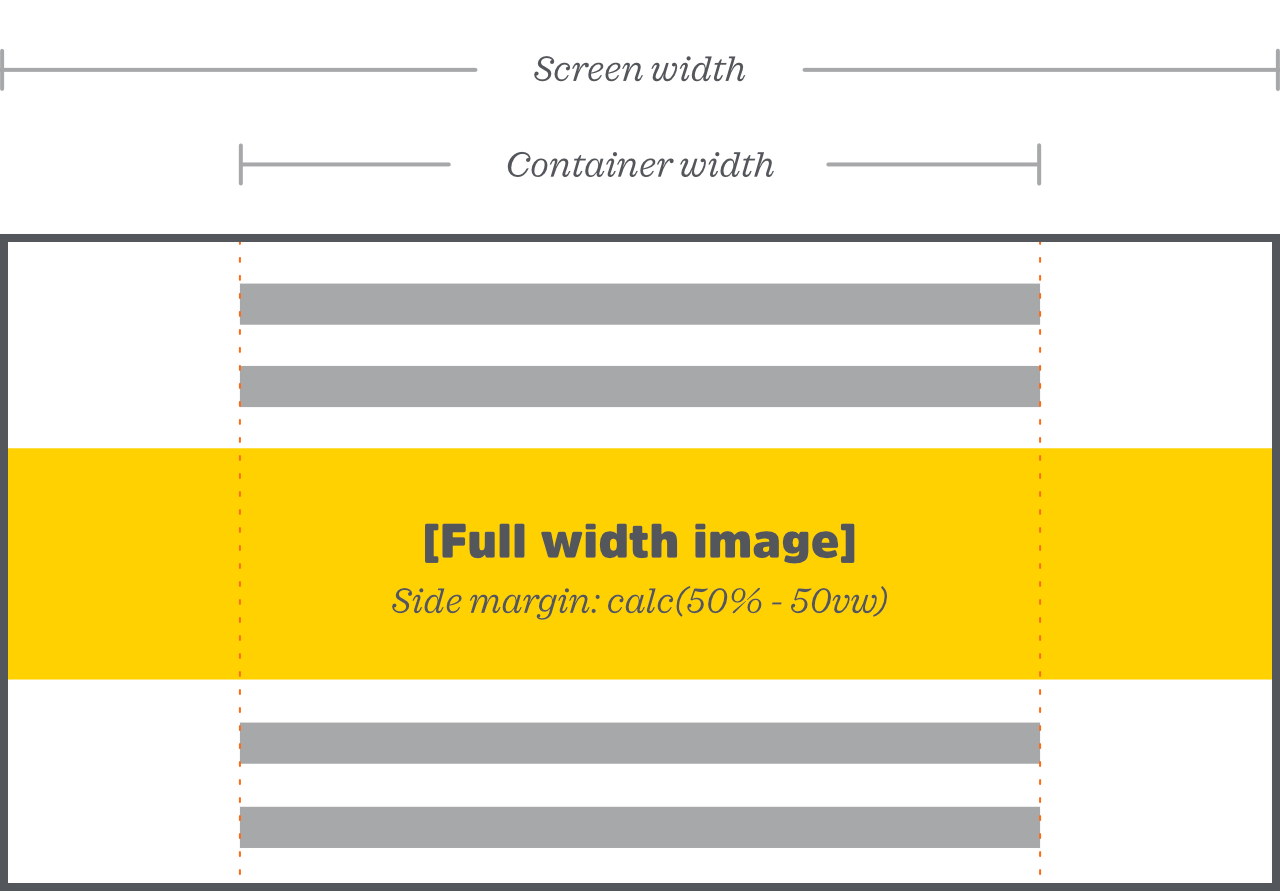
Adding Gutenberg Full- and Wide-Width Image Support to Your WordPress Theme - Josh Collinsworth blog

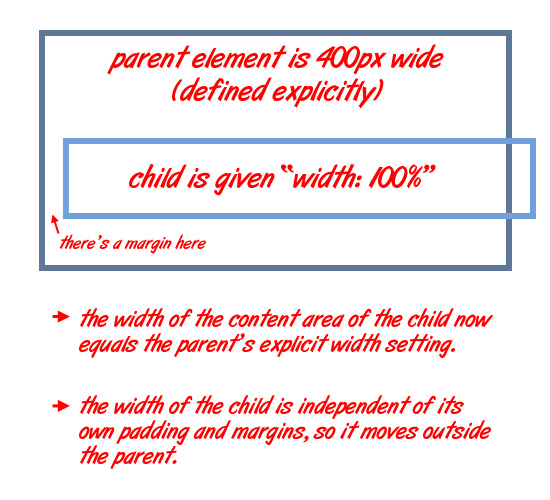
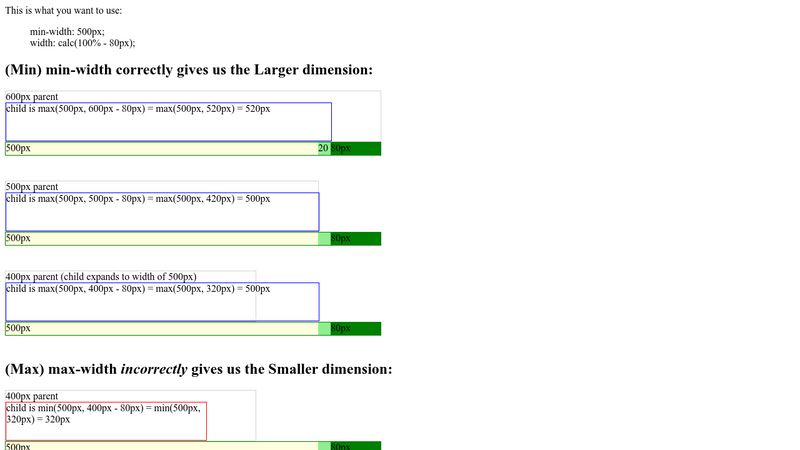
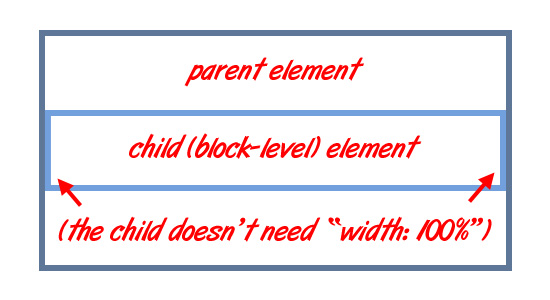
html - Is there a way to make a child DIV's width wider than the parent DIV using CSS? - Stack Overflow